[21.01.25 HTML] position
※ 화면 배치에 4가지가 있으며 기본적으로 static으로 지정된다
▶ static : 기본 배치
왼쪽 위쪽부터 차근차근 배치된다.
▶ position : relative
top, left, right, bottom 으로 사용되며 해당 위치에 여백이 추가되어 반대편으로 이동해 배치된다.
▶ absolut : 소속
자바와 동일하게 자신이 소속된 객체? 부모?에 소속되어 절대적인 위치로 지정된다.
※ 부모가 static이면 전체 body를 따른다. >> 여러 부모가 있을때는 한단계 계층 위로 이동해서 확인후 검사를 계속 반복하여 static이 아닌 레이아웃에 기준을 가져간다.
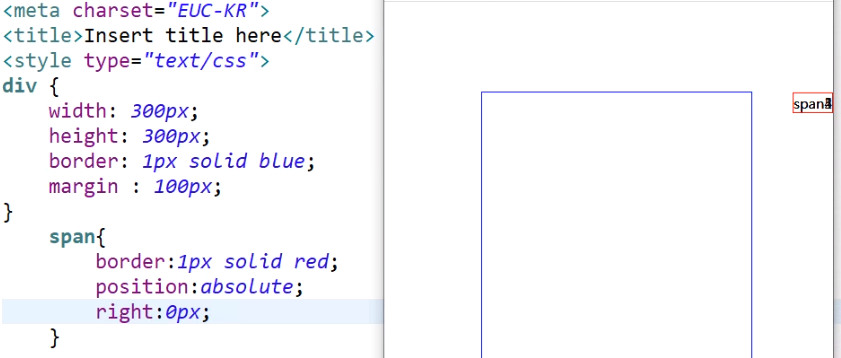
▷ static인 div를 무시하고 body를 기준으로 오른쪽 여백을 0으로 잡힌모습

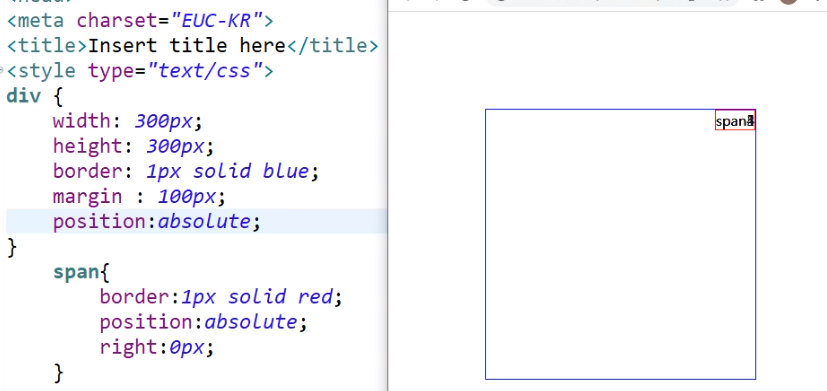
▷ div에 속성을 absolute로 설정하여 span이 소속된 모습

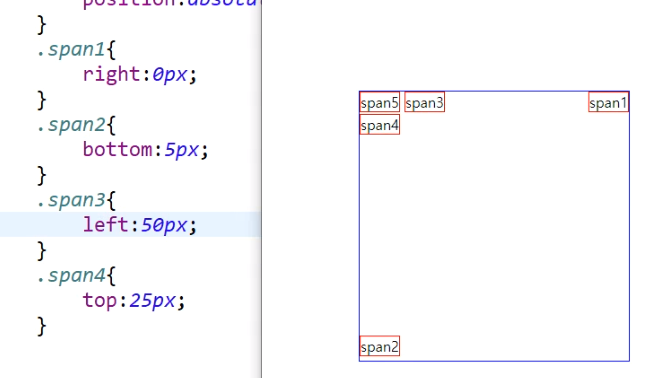
▷ relative와 비슷하게 여백에 수치를 입력하여 위치를 지정

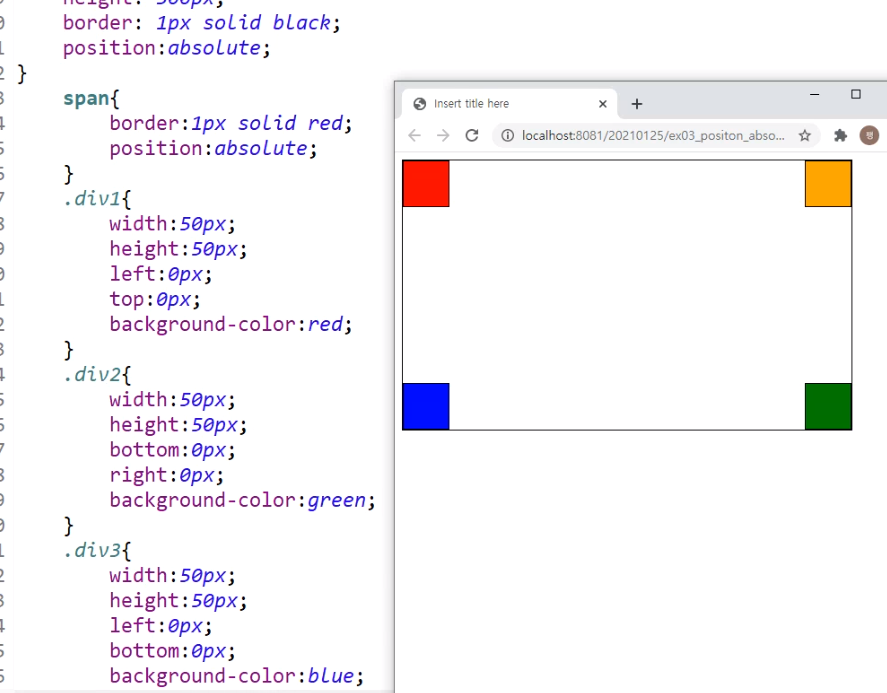
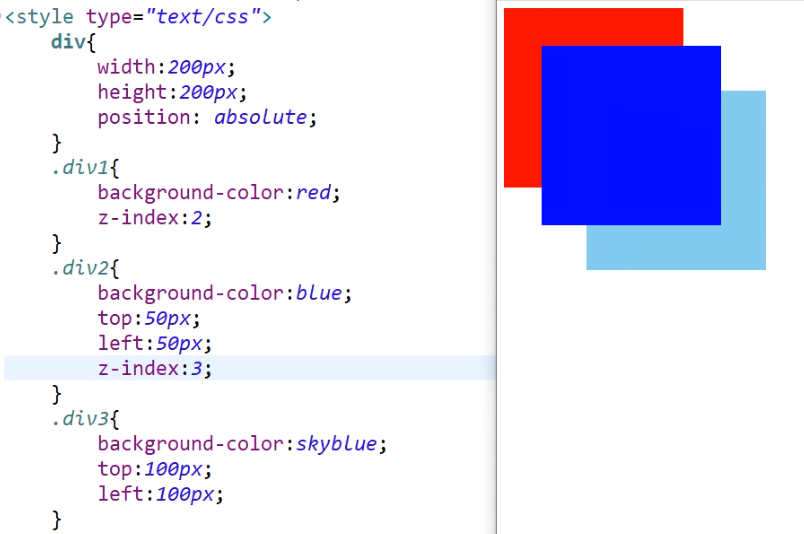
▷ 색을 이용한 예제

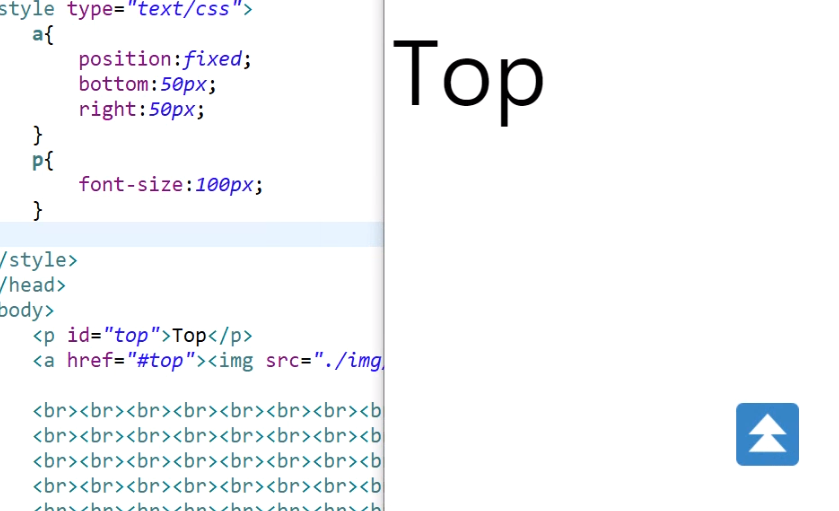
▶ fiexd : 화면이 움직여도 같은 위치에 계속 고정된다.

▶ z-index : 숫자가 클수록 위로 올라온다

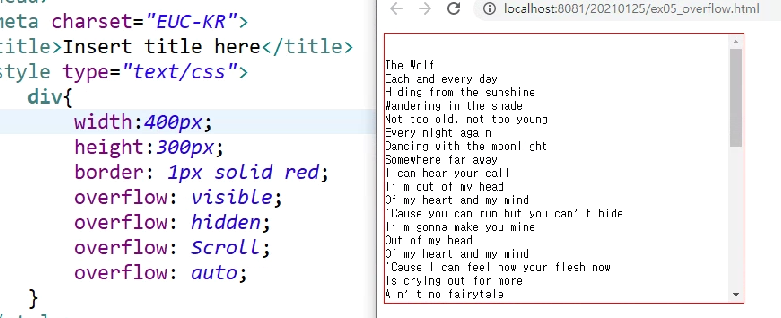
▶ overflow : 정해진 영역 안에 출력
▷visible : 비활성화
▷hidden : 짤린 부분 숨김
▷scroll : 스크롤 생성
▷auto : 자동 스크롤 생성

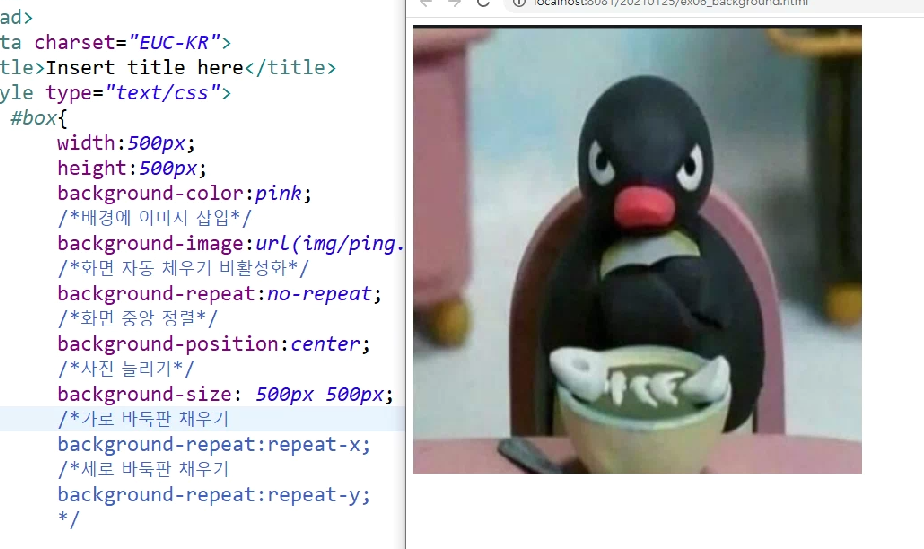
▶ background-image : 이미지 삽입

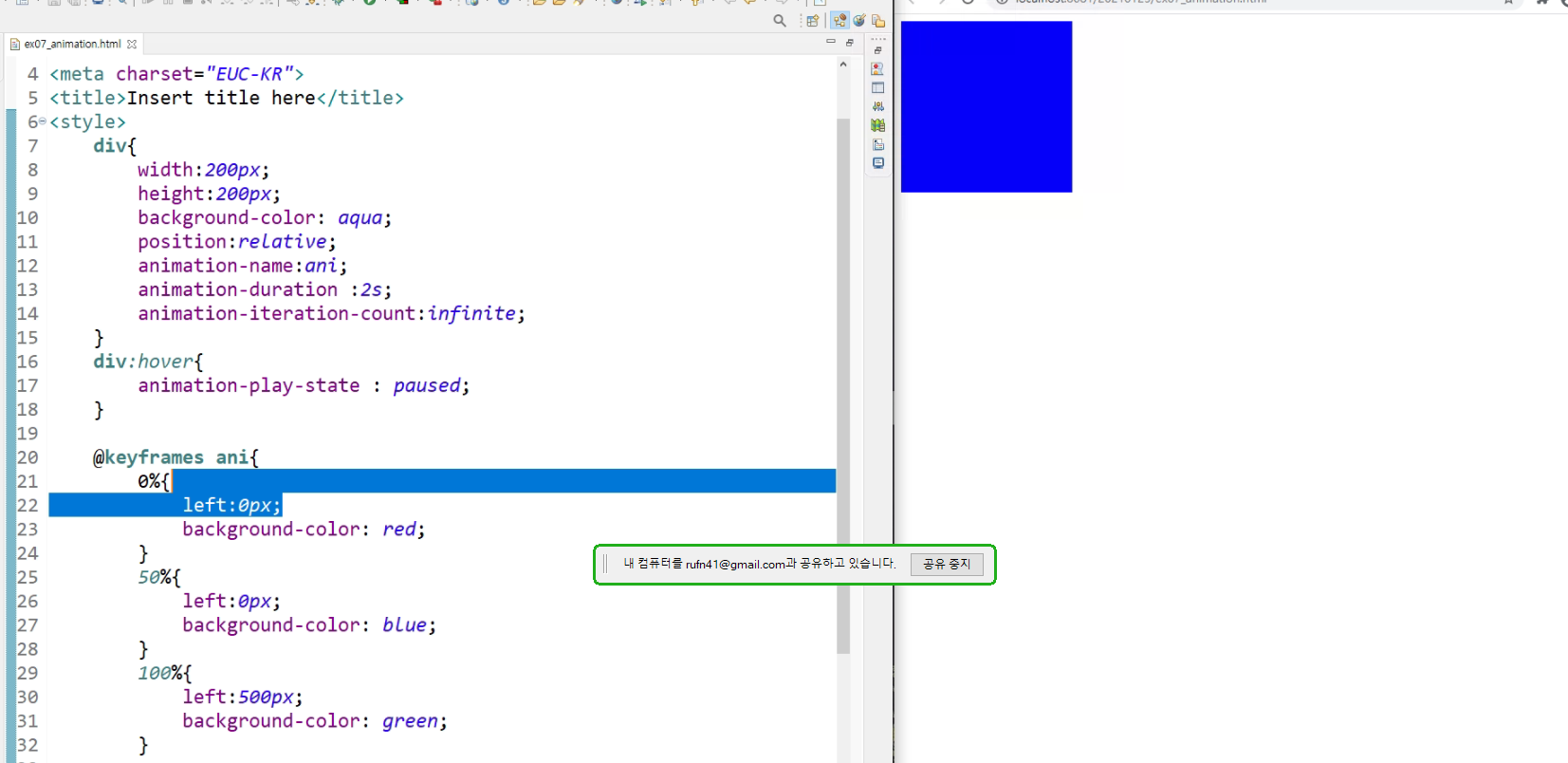
▶ animation 예제

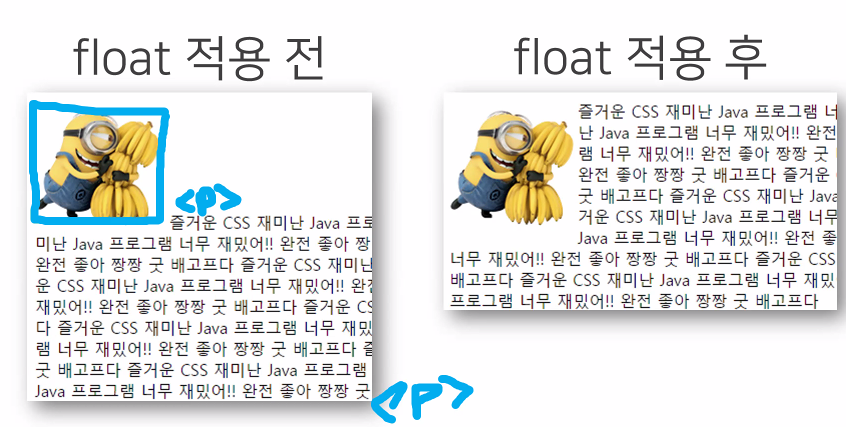
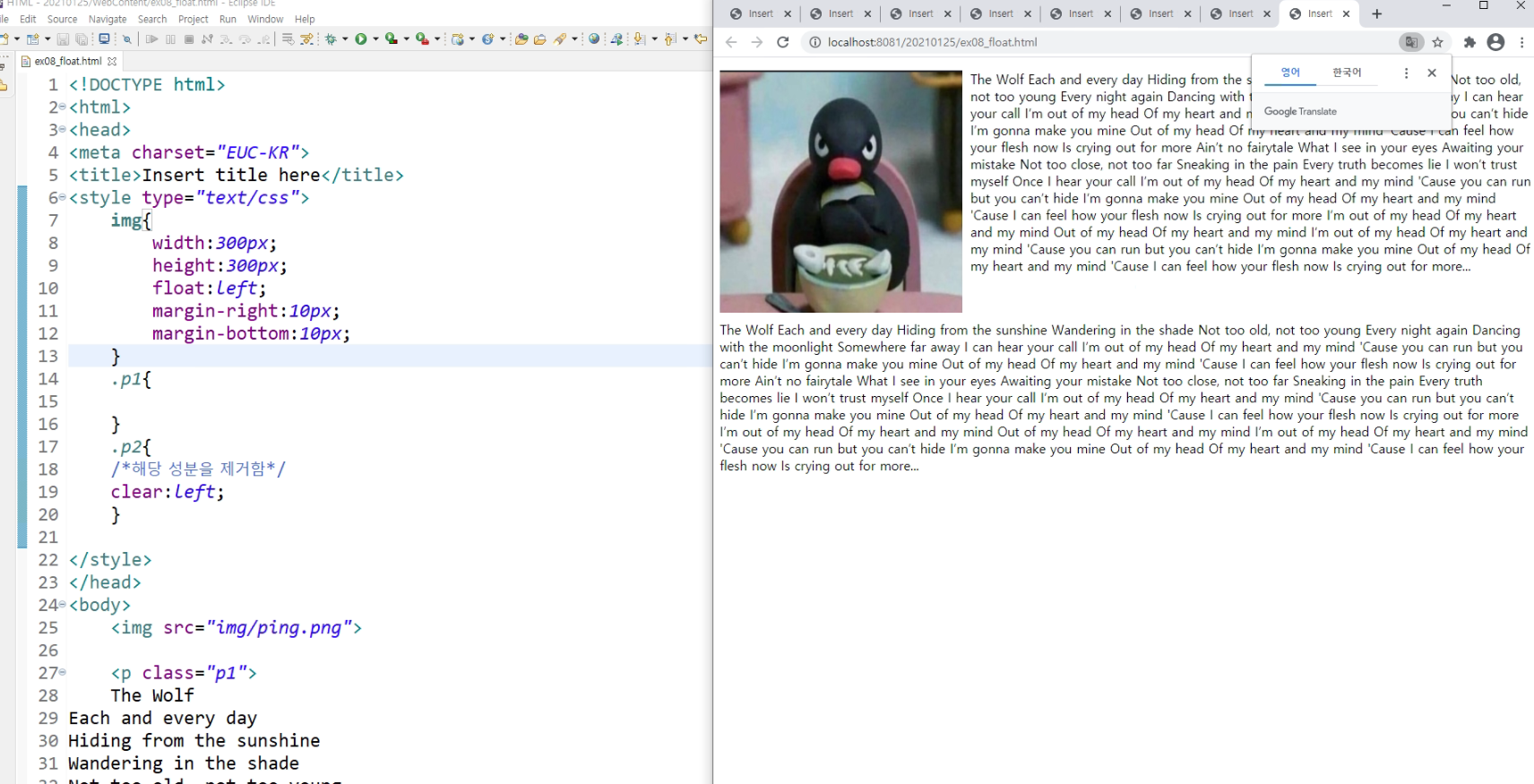
▶ float : 이미지와 글 정렬

▷ 예제

▷
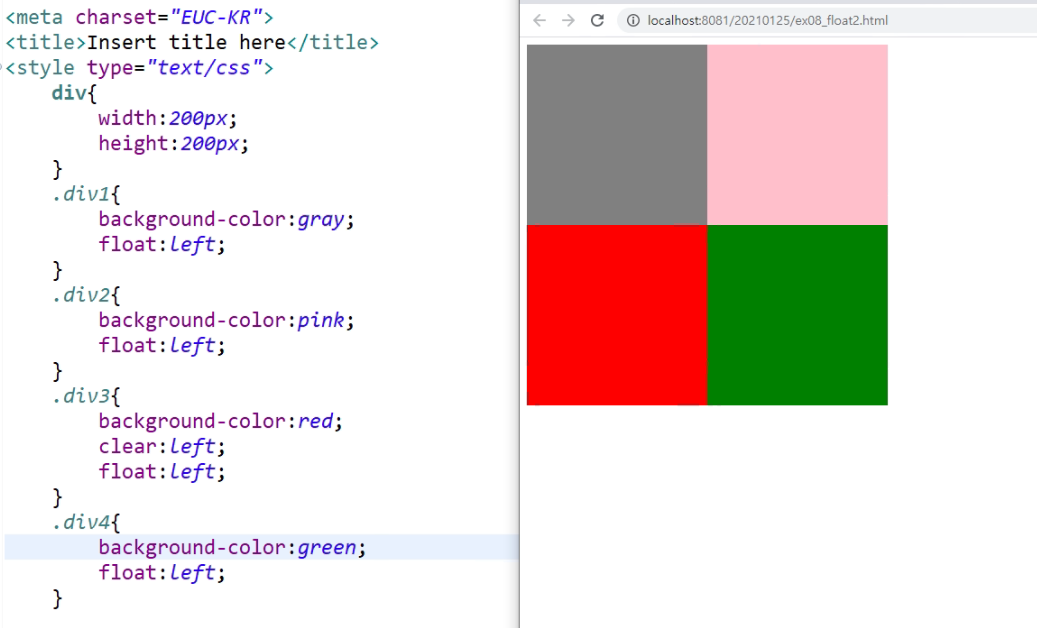
▶ div에 float
inline과 다르게 box성분을 가지는 요소들은 float 적용시 가로에 위치정보가 사라져 일반 요소들과 float적용 요소들이 겹치게됨
▷ 예제

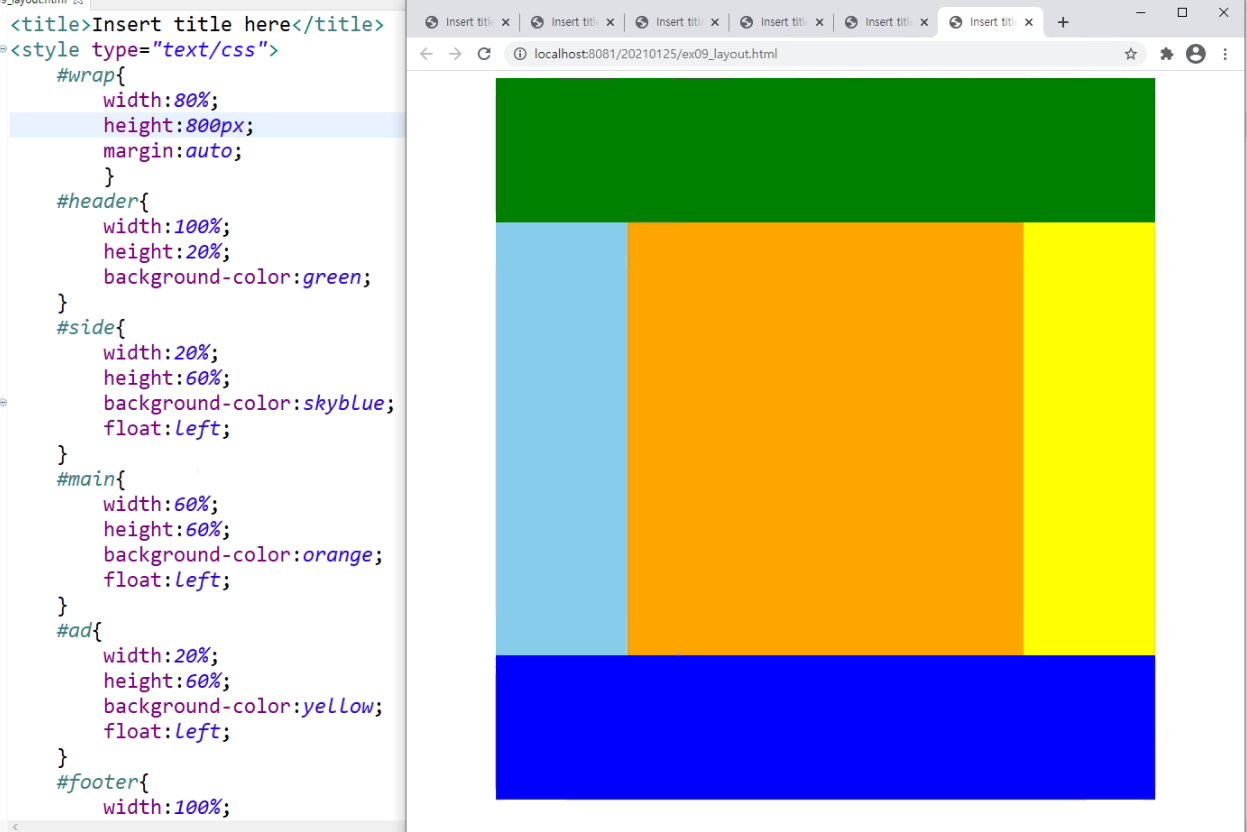
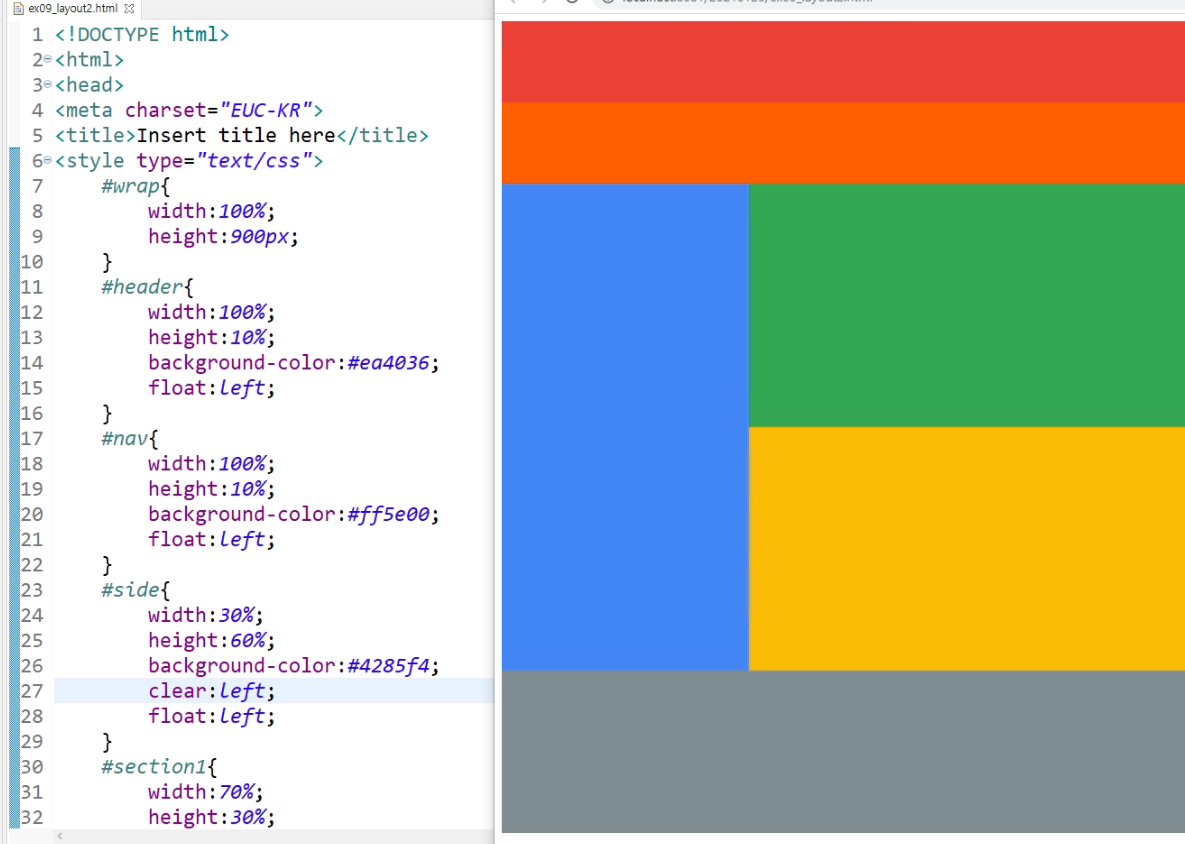
▷ 레이아웃 예제


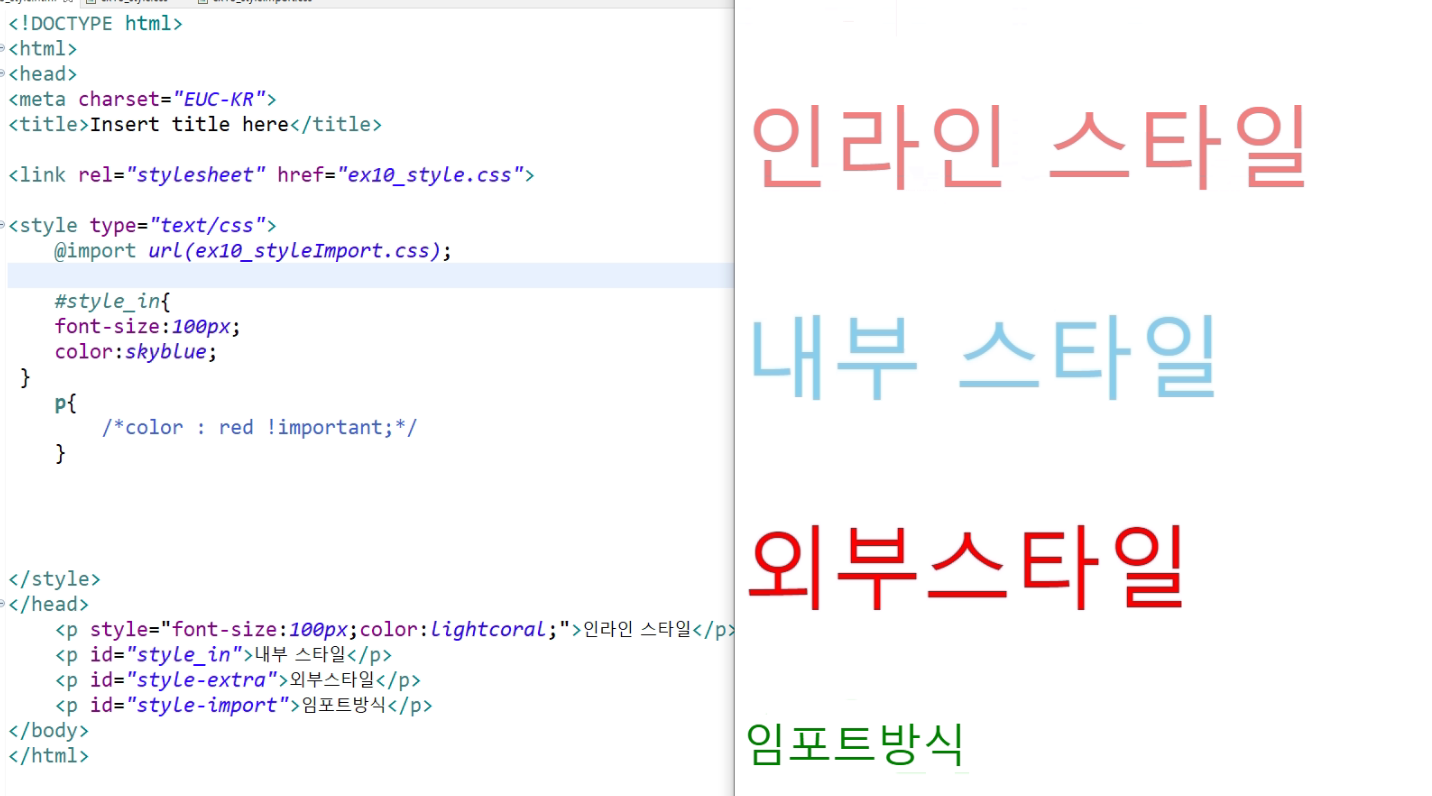
▶ inline 스타일

▶ STYLE우선순위
▷ color : red !important > 인라인 > 내부 > 외부 > 임포트
→ 가중치 : 무한 1000,
▷ ID > CLASS > 타입 > 전체
→ 가중치 100, 10 ,1 0
▷ 나중선언 > 먼저 선언
동시에 선언된게 있다면 위쪽 3단계 맨 위쪽부터 차근차근 비교한 이유 더 높은 쪽으로 선언된다.
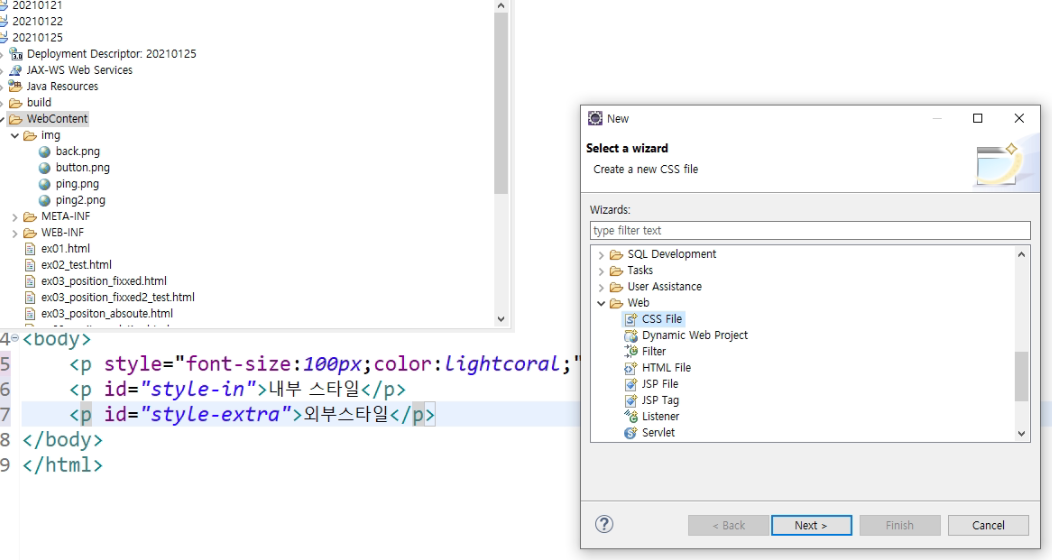
▶ 외부 스타일 파일 만드는법 >> Web에 SCC File로 새로 생성하여 저장

▷ 예제

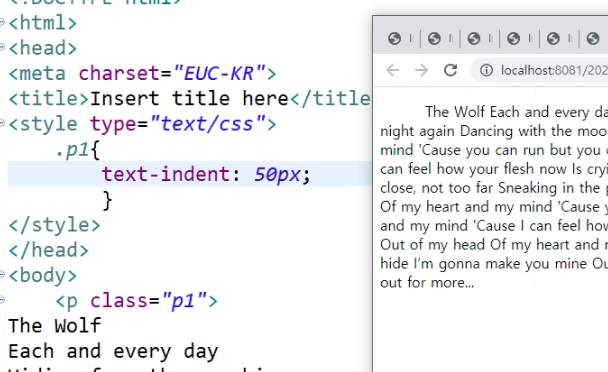
▶ 들어쓰기

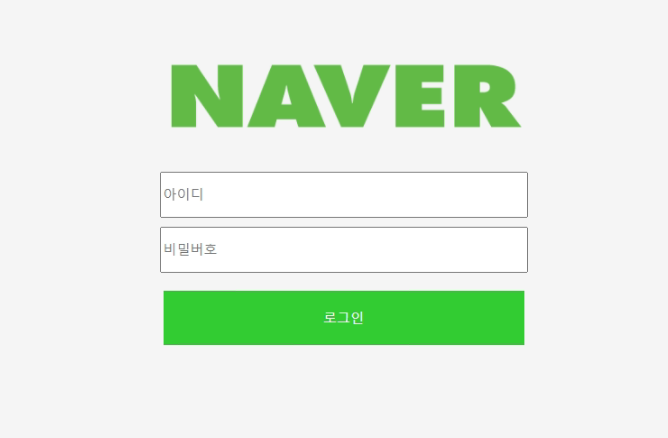
▶ 네이버 로그인창 예제

▷ HTML 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
@import url("naver_login_style.css");
</style>
</head>
<body>
<div id="backbord">
<form id="loginfield">
<img id="log" src="img/naver.png" width="400px" height="80px"><br>
<input id="id_in" type="text" placeholder="아이디" required="required"><br>
<input id="pw_in" type="password" placeholder="비밀버호" required="required"><br>
<input id="login_button" type="submit" value="로그인">
</form>
</div>
</body>
</html>▷CSS파일
@charset "EUC-KR";
input{
width:400px;
height:45px;
margin:auto;
border:1px solid lightgary;
font-size:15px;
font-ident:10px;
}
#backbord{
width:100%;
height:500px;
background-color:whitesmoke;
}
#loginfield{
width:450px;
height:400px;
background-color:whitesmoke;
text-align:center;
margin:auto;
}
#log{
width:400px;
height:80px;
padding-top: 80px;
margin:auto;
}
#id_in{
margin-top:40px;
}
#pw_in{
margin-top:10px;
}
#login_button{
margin:auto;
height:60px;
margin-top:20px;
background-color:limegreen;
color:white;
font-ident:0px;
border:0px;
}